Depuis un certain temps, la création d’un tableau de bord et celle d’un site web en thème sombre trônent en tête de la liste de mes envies.
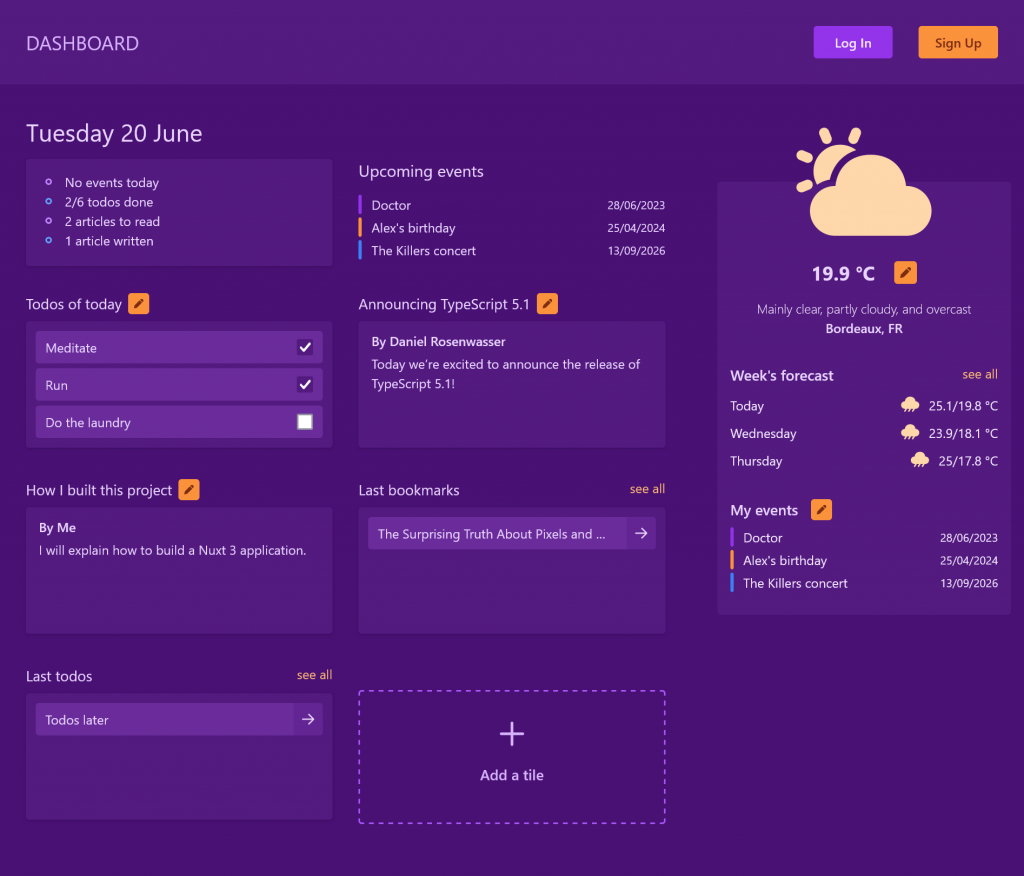
L’occasion s’est ainsi présentée avec ce projet, une application crée avec Nuxt 3, avec l’objectif principal de présenter un tableau de bord personnalisé.
Rendez vous sur la démo du site pour voir à quoi le projet ressemble !
Concernant la démo et le projet, il est nécessaire de mentionner :
- La démo n’est pas construite avec SSR (pour l’instant). C’est-à-dire que le site n’est pas optimisé pour le référencement.
- De plus, les inscriptions sont pour l’instant fermées. Peut-être que je permettrais les inscriptions dans le futur, après m’être assuré que le processus est suffisamment sécurisé.
- En résumé, l’idée principale de la démo est de montrer à quoi ressemble le projet.
- Enfin, le code du projet est à retrouver sur le dépôt du projet de mon compte Github.
Quelles sont les motivations de ce projet ?
- Créer un thème sombre (ou mode nuit) 🌙
- Approfondir Vue.js
- Explorer Nuxt 3
- Assimiler Vue Composition API
- Aller plus loin avec Vite (variables d’environnement)
- Améliorer la gestion des données avec Pinia 🍍
- Gérer l’authentification sans package 🔒
- Créer une logique et des composants de formulaire
- Apprendre TailwindCSS
Un tableau de bord personnalisé
- My Dashboard est une application qui vous aide à personnaliser votre tableau de bord.
- En détails, cette application s’articule autour des concepts principaux de Nuxt.js :
- pages
- composables
- middleware
- requêtes HTTP
- validation de formulaire
- authentification
- gestion des données
- routage
- et bien d’autres.
- Grâce à cette application, vous pouvez sauvegarder sur votre tableau de bord :
- La météo, en temps réel, de la ville de votre choix, accompagnée des prévisions de la semaine 🌞
- Vos listes de choses à faire (todos) ✅
- Vos évènements prévus 📆
- Les articles que vous souhaitez lire plus tard 🔖
- Les articles que vous souhaitez écrire et diffuser 📌
Technologies utilisées
- Nuxt 3.0
- Node.js v16.13.2
- Firebase





0 commentaire