
CSS est un langage sous-estimé qui regorge de pépites.
Animé par cette conviction, j’ai décidé de créer un site exposant toutes les fonctionnalités peu connues et incroyablement utiles que propose CSS. Ma liste n’est pas finie, les possibilités qu’offrent le langage aujourd’hui et demain sont infinies, mais elle recense les fonctionnalités les plus utiles à mon goût. 🙂
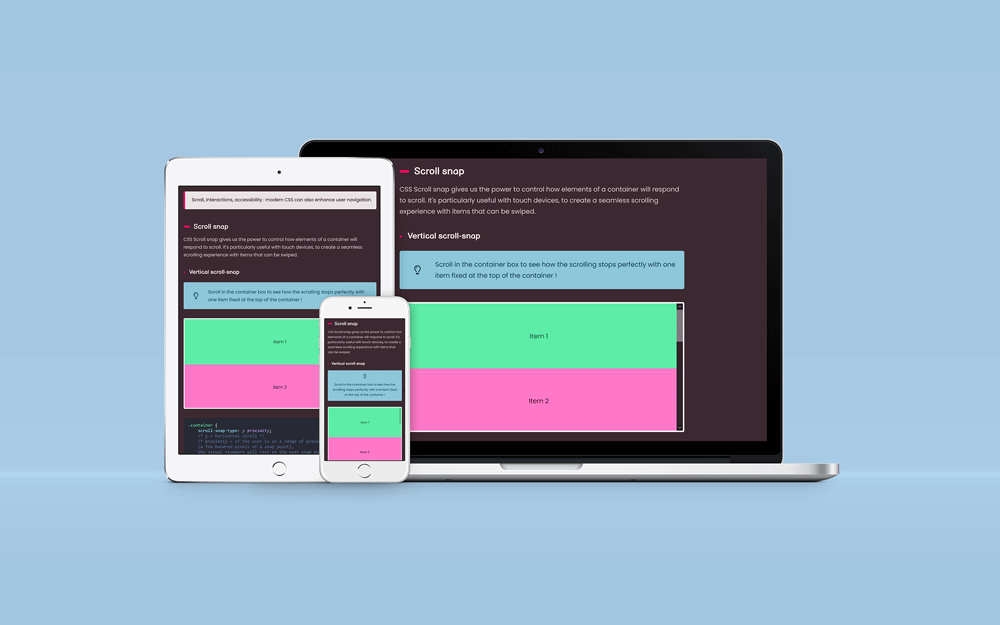
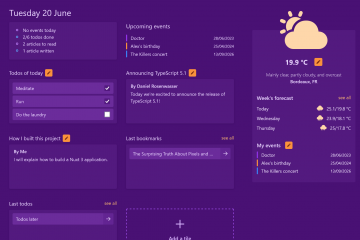
Rendez-vous sur le site CSS is awesome pour voir la liste !
Quelles sont les motivations de ce projet ?
- Essayer et fournir des exemples illustrés des incroyables fonctionnalités du CSS moderne
- Utiliser les unités relatives pour bâtir un site responsive en limitant l’utilisation de Media Queries
- Ajouter un mode nuit 🌙
- Ajouter des thèmes de couleur au site, et proposer au visteur un site personnalisable
- Implémenter une barre de navigation verticale évoquant un ascenseur, à la présence discrète et dynamique
- Write in english 🇬🇧
Qu’est-ce que je vais trouver sur ce site ?
Chaque section du site fournit une liste de fonctionnalités ou propriétés CSS liées à un « module » du langage :
- Unités relatives
- Variables
- Navigation
- Layout
Chaque sous-section présente une fonctionnalité en fournissant une courte description de son rôle, accompagnée d’exemples illustrés et du code source des exemples.
Technologies utilisées
- HTML
- CSS
- JavaScript



0 commentaire