Dans la continuité de ma formation OpenClassrooms, après la réalisation d’un site statique et d’un site WordPress, vint la création d’un site web dynamique. Cette fois, il était question de développer une application web simulant une réservation de vélos dans une ville. Pour le client, l’application lui donne la possibilité de réserver son vélo depuis son navigateur. Celui-ci stocke alors temporairement la réservation. La Programmation Orientée Objet définit la structure du code, à majorité JavaScript, tout comme l’interdiction de plugin. La version finale est joignable à cette adresse : Réservez votre vélo en libre service à Toulouse
Modalités :
Le site web s’organise autour de quatre sections, dont je vais vous apporter un bref résumé :
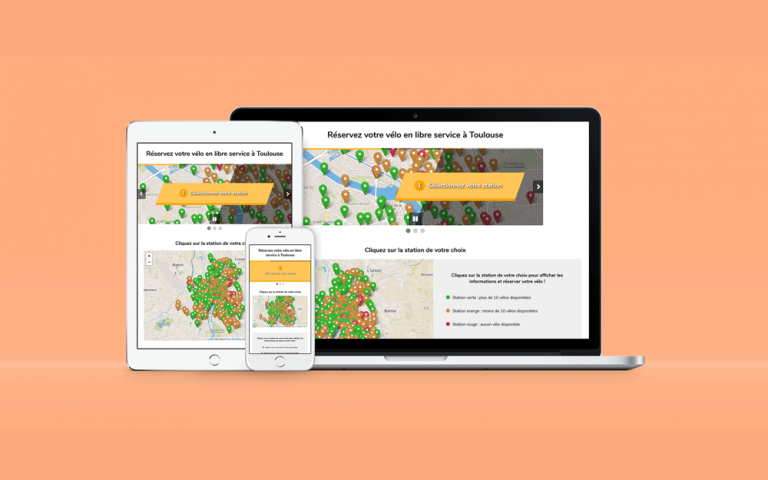
- Tout d’abord, un diaporama expliquant le fonctionnement de l’application et défilant automatiquement toutes les 5 secondes. L’utilisateur peut avancer, reculer ou mettre en pause celui-ci grâce au clavier et des boutons.
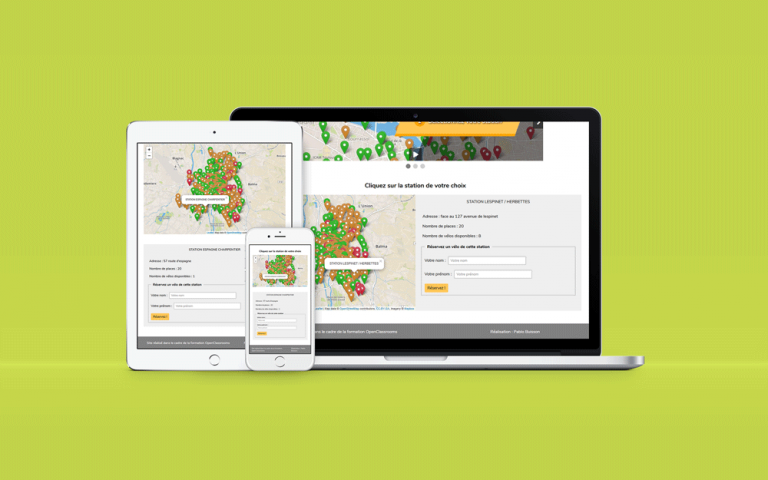
- Ensuite, s’affiche une carte qui révèle, en temps réel, l’ensemble des stations et leurs disponibilités, grâce à des marqueurs personnalisés. Un clic sur un marqueur déclenche l’affichage d’un encart d’informations à côté de la carte.
- En conséquence, l’utilisateur peut réserver (ou non, si la station n’était pas disponible) dans le formulaire qui s’affiche en bas du même encart.
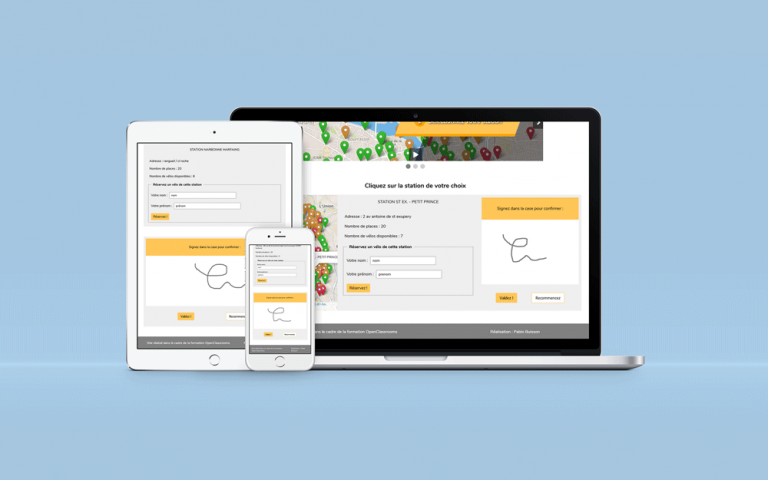
- Celui-ci révèle alors un champ libre où il peut apposer sa signature grâce à l’API Canvas.
- Enfin, grâce à l’utilisation de l’API Webstorage, un message confirme la réservation, accompagné d’un décompte de 20 minutes, à la fin duquel la réservation s’annule.
Technologies :
HTML, CSS, JavaScript, jQuery, API Canvas, API WebStorage






0 commentaire